Drupalでサイトメニュー(jsdomenu編)
1.概要
このモジュールの紹介文には
> This utility module generates multi-level popup menus using the open source,
> standards-based Jsdomenu library.
とあります。多層のポップアップメニューが使えるんですねぇ。
ポップアップということは??? JavaScriptかな?
(個人的にはあまりJavaScriptは好きくありません。)
2.インストール
まずモジュール本体ここのJsdomenuからダウンロードしましょう。
ちなみに現時点の最新はhttp://drupal.org/files/projects/jsdomenu-4.6.0.tar.gz
以下の通りアーカイブを展開しDrupalのmodulesへ移動します。
|
3.設定
管理者でDrupalにログインし管理 → 設定 → jsdomenu へと辿ります。
(ここで「jsdomenu」がない場合はインストールに失敗していますので今一度ご確認ください。)
後は各設定項目を自分の使いたいように設定すれば完了です。
各項目の説明:
jsdomenu style(ポップアップメニューの見た目を決める)
・classic
グレー1色で表示されるポップアップ
・office_xp
MS-Office XPのようなデザインのポップアップ
Menu placement(jsdmenuのインターフェイスを決める)
・Compressed in jsDoMenu block
ポップアップ用のメニューをクリックさせることでポップアップ開始
・Visible in jsDoMenu block
1段階ポップアップをした状態を常時メニューに表示させる
・Appears at cursor position on click
マウスをクリックしたその場所にポップアップメニューを表示させるMenu vocabulary(ポップアップするボキャブラリ)
管理 → カテゴリー → ボキャブラリ で登録した言葉を指定する。
ボキャブラリの下層にある全ての用語がポップアップでアクセス可能。
noneを指定するとメニューが出なくなる(何のためにあるの?)ブロックのタイトル
そのままですね。ブロックのタイトル名に表示されます。Block instructions(ポップアップ開始ポイントの指示)
Menu placementでCompressed in jsDoMenu blockを選択したときに使用される。
ポップアップメニューのクリックポイントに表示させる文字列を設定する。Nodes included in menu(???)
よく分かりません^^; 分かる人がいたら教えてください。。。
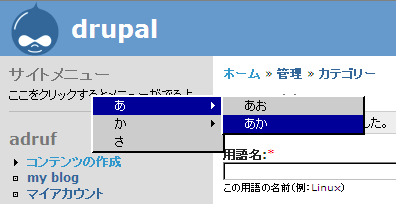
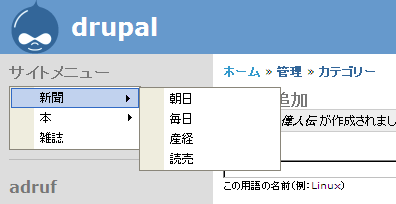
実際設定した例を載せておきます。

(classic, Compressed in jsDoMenu blockを指定)

(office_xp, Visible in jsDoMenu blockを指定)
4.感想
膨大な投稿数を持つブログであれば必要な時だけポップアップされる仕組みは便利かもしれません。
xpスタイルにすれば見た目も許容できそうです。
ただ自分としてはJavaScriptが嫌い(ブラウザの環境に依存してしまうから)なのと
常時一覧で表示させておきたいのでこのモジュールはなしですね。
総合評価 ★★★(3/5)



最近のコメント
15年 40週前
16年 2週前
16年 2週前
18年 30週前
19年 46週前
19年 46週前